线上服务咨询
Bootstrap高级教程
发表时间:2019-07-30 16:16:03
文章来源:沈阳软件开发
标签:网站建设 小程序开发 小程序制作 微信小程序开发 公众号开发 微信公众号开发 网页设计 网站优化 网站排名 网站设计 微信小程序设计 小程序定制 微信小程序定制
浏览次数:0
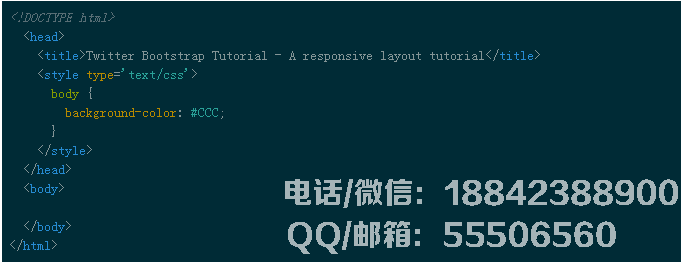
我们需要一个基本的HTML模板,以便我们可以包含所需的引导程序文件。这是我们的twitter bootstrap项目的开始,将代码复制到文件中并将其命名为index.html。

在这段代码中,我们添加了一些CSS,使页面背景变为灰色,因为我们可以在设计中轻松查看不同的列,以便更容易理解。
引入twitter bootstrap文件
为了使用twitter bootstrap,我们只需要在我们的模板中引入一个文件。导入文件的方法有很多种。如果您想了解这些方法,请参阅相关文档。
基于本教程的起点,我们将通过CDN引入bootstrap-combined.min.css文件而不下载任何文件。

它使所有twitter bootstrap CSS能够在我们的模板中工作。
Twitter Bootstrap的容器
bootstrap容器类非常有用,它可以在页面中创建一个居中区域,然后我们可以将其他位置的内容放在里面。容器类相当于创建一个居中的div框,其静态宽度和magin值为auto。 twitter bootstrap容器类的优点是它具有响应性,它可以通过根据当前屏幕的宽度计算最佳宽度来工作。
在body标签中,使用容器类创建div。它将作为页面上其他代码主要放置的外部包装器。
如果您调整此DIV的高度并将其背景颜色设置为白色,您看到的效果将如下所示:

标题和导航
现在我们可以添加额外的HTML代码,我们可以添加标题文本,然后为该站点创建主导航栏。
将以下文本或您选择的文本添加到容器类的div标记中。

现在没有太多新东西,这只是一个标题,让我们转到twitter引导程序导航的更有趣的方面。
Bootstrap有一个导航类,允许我们创建各种导航元素。您可以在h1标记之后添加以下代码。

与导航栏相关的类具有导航栏的所有样式。添加navbar-inverse类将应用酷黑色样式,这是twitter引导程序的常见匹配。我建议扩展此样式以创建您独特的导航。但在本教程中,我们仍将使用基本引导程序样式。
在DIV类导航栏中,我们添加另一个带有nav-collapse的DIV并添加内联样式高度: auto;这告诉bootstrap当页面在小于970px宽度的浏览器窗口中时,它将提供A压缩切换视图。
标签:& nbsp& nbsp沈阳微信二次开发& nbsp沈阳营销类型网站建设& nbsp沈阳网站设计& nbsp沈阳微信营销网站建设,小程序开发,小程序制作,微信小程序开发,公众号开发,微信公众号开发,网页设计,网站优化,网站排名,网站设计,微信小程序设计,小程序定制,微信小程序定制

