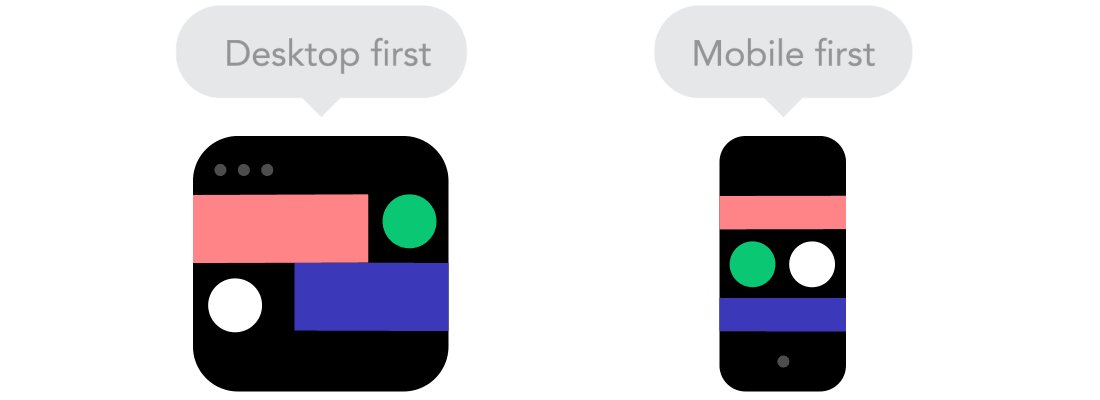
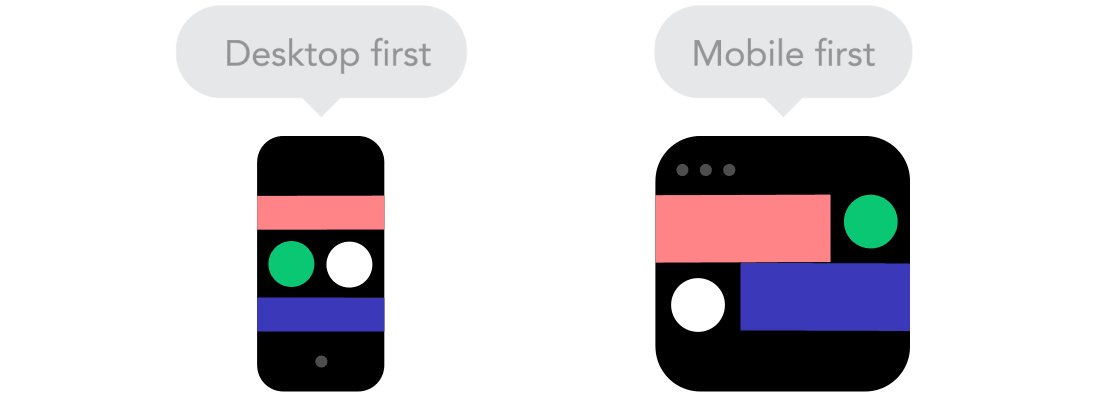
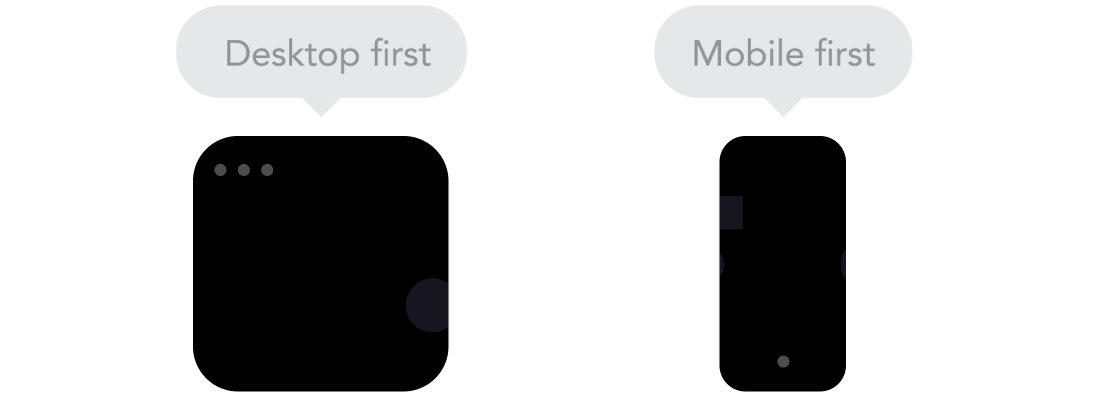
严格来说,项目从小屏幕入手过渡到大屏幕(移动优先),还是从大屏幕入手过渡到小屏幕(台式桌面优先)区别不大。但是,从移动端着手可以给你带来一些额外的限制,帮助你进行决策。通常情况下大家会从两方面同时着手,所以你还是要看哪种方式最适合你。

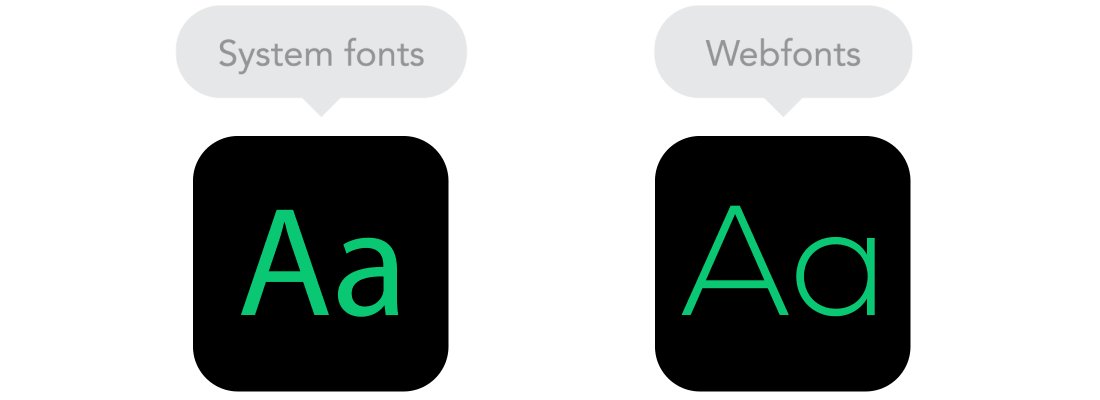
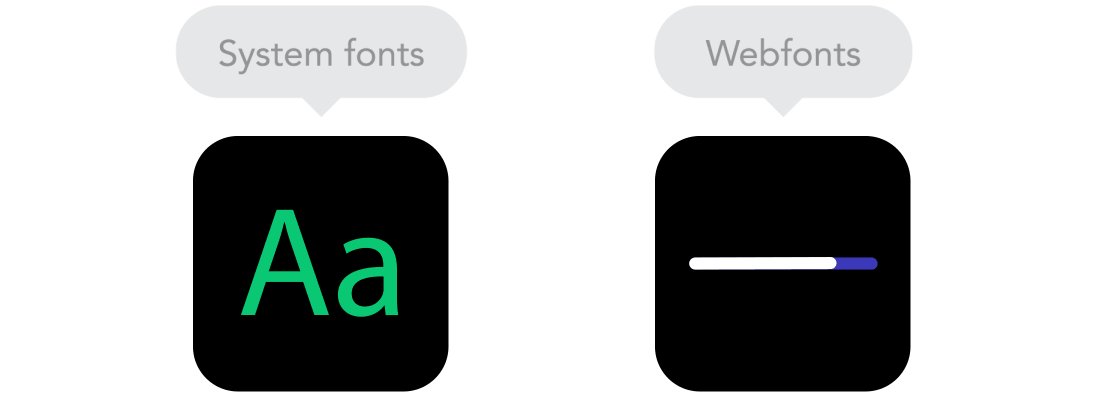
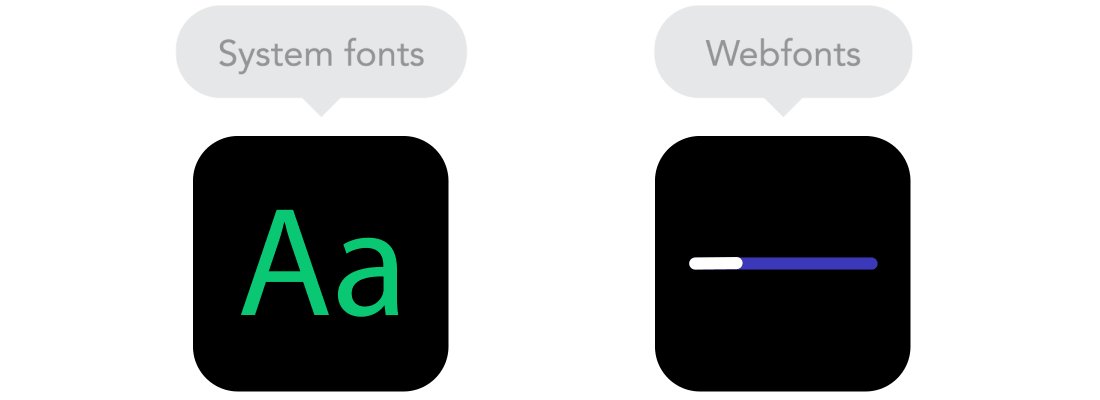
Web字体 vs 系统字体
想让自己的网站拥有炫酷的Futura或Didot效果吗?那就是用web字体吧。尽管web字体看起来很炫酷,但你要记住,这些字体都需要用户下载,字越多,用户加载页面的时间也就越长。另一方面,系统字体加载速度则快得多(前提是用户本机就有),但太过普通。
位图 vs 矢量图
你的图标是否有很多细节,并且应用了很多华丽的效果?如果是,那就用位图。如果不是,考虑使用矢量图。如果是位图,使用jpg、png或gif。矢量图则最好使用SVG或图标字体。其各有利弊。但你要时刻牢记图标尺寸——未经过优化的图片不能传到网上。另一方面,矢量图通常比较小,不过部分比较老的浏览器可能不支持矢量图。还有,如果图标有很多曲线,那有可能会比位图还大,所以要明智取舍。

响应式网站的优点:
1.跨平台
在手机,pad,电脑上均有不俗的表现。
2.节省人力开发成本。
不再需要有人特地维护PC页面,移动页面。
3.表现力一致
在不同的平台上看到的东西都是基本一致的,会让感觉体验良好。
响应式网站的缺点:
1.自由度太低,局限性较大。
需要考虑在手机,pad,PC上三种屏幕下的页面内元素的呈现,会导致有着非常大的局限,比如说在PC上是横向滑动的通栏图,但是在手机和pad就是不用的。所以,你就只能用一张单一的图或者一组静态图来表达。
2.页面会比较大,在当前国内2G,3G网络下打开速度会比较慢。
由于响应式页面是同时下载多套CSS样式代码,可能在手机上就下载PC/pad的冗余代码,其制作软件实毫无意义,而且浪费了流量资源。