线上服务咨询
微信小程序如何使用微信SlideView组件(附示例)
本篇文章给大家带来的内容是关于微信小程序如何使用微信SlideView组件(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
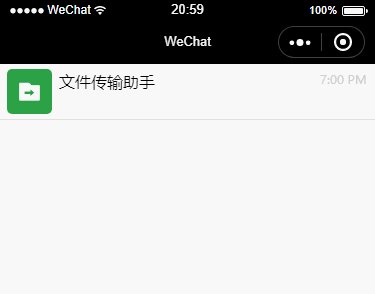
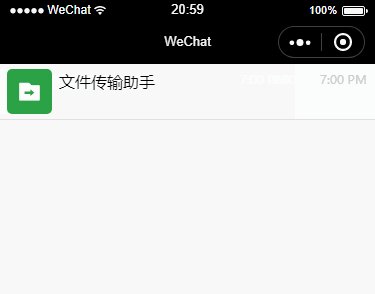
微信小程序仿微信SlideView组件。
使用
1、安装 slide-view
从小程序基础库版本 2.2.1 或以上、及开发者工具 1.02.1808300 或以上开始,小程序支持使用 npm 安装第三方包。
npm install --save miniprogram-slide-view
2、在需要使用 slide-view 的页面 page.json 中添加 slide-view 自定义组件配置
{ "u沈阳小程序开发
singComponents": { "slide-view": "miniprogram-slide-view" }}3、WXML 文件中引用 slide-view
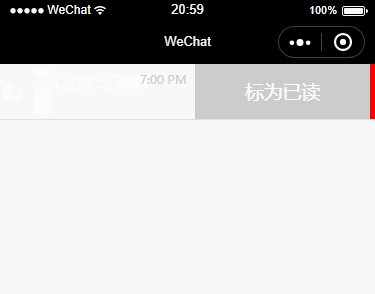
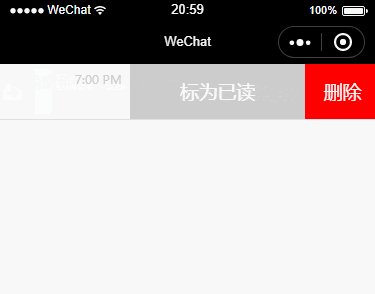
每一个 slide-view 提供两个<slot>节点,用于承载组件引用时提供的子节点。left 节点用于承载静止时 slide-view 所展示的节点,此节点的宽高应与传入 slide-view 的宽高相同。right 节点用于承载滑动时所展示的节点,其宽度应于传入 slide-view 的 slideWidth 相同。
<slide-view class="slide" width="320" height="100" slideWidth="200"> <view slot="left">这里是插入到组内容</view> <view slot="right"> <view>标为已读</view> <view>删除</view> </view></slide-view>
参数说明: